An overly lengthy prologue
I have vast collections of notes I amassed over the years, spanning from text files in SVN, webpage snips in Evernote, semi-structured notes in Bear, and, lately, TiddlyWiki. Of course, there’s paper too—I keep at least two bullet journal styled notebooks and otherwise scribble on whatever I have at hand.
This knowledge base is vast and helps me to offload things I don’t need to remember all the time, but it also creates a problem of navigating it. Did I save that article in bear? Is that video I needed to check later in my YT watch later list, TiddlyWiki, or in my paper bullet journal’s TODO list?
If I had to settle with a single tool, I think it’d be TiddlyWiki. After all, the wiki format fits the “knowledge base” use case really well, and TW has some amazing capabilities for cross-linking, indexing, and search. I even came up with a couple of plugins for it that allowed me to embed the videos into the wiki itself, having my annotations include timestamps to the relevant parts. I was happy with the result.
And then, slowly, it started to fall apart. One of the strengths of TW, which is also its major weakness, is the super-rich frontend. In fact, TW doesn’t have a backend per se, instead featuring several options for persisting your data; many of which are the “let’s embed everything in a single html” strategy. Eventually, my TW grew to the point where it tipped over GMail tab in my chrome memory use (and I couldn’t even open it on iOS anymore). I needed a better solution and looking back at Evernote et al. made me depressed.
There are many apps in the note-taking space. I think Notion was as close as it’d get to my custom TW setup, yet it still wouldn’t cut it. Let’s see what I find important in my knowledge base management:
-
Text-based markup. Markdown preferred, but TW’s wikitext was still tolerable.
-
Rich content. I need to save text notes, PDFs, web page snips, images, videos. I want all of them to be part of my knowledge graph.
-
Rich presentation. While I like to write Markdown, I prefer to read rich text or at least some mix of both (like Bear and Ulysses do). I want to have my videos inlined, etc. and everything be one click away.
-
Desktop & mobile support. Now that I suddenly use my Windows machine more Mac only apps don’t cut it—accessing the Bear notes became a churn. With that, I do lots of note-taking on the go so at least some support for mobile is a must.
I thought the list over and over and understood the simple truth: the world needed more note-taking apps. And this is how MetaNotes project was born.
What’s MetaNotes anyway?
MN started off a simple premise: what if everything, content and its presentation were editable units of the same system? TiddlyWiki does exactly that, you can define complex layouts and structure in one notes and then use them to render the others. MetaNotes builds on the concept, but extends it with the following core ideas:
-
Mobile as a first class citizen.
-
Everything is editable.

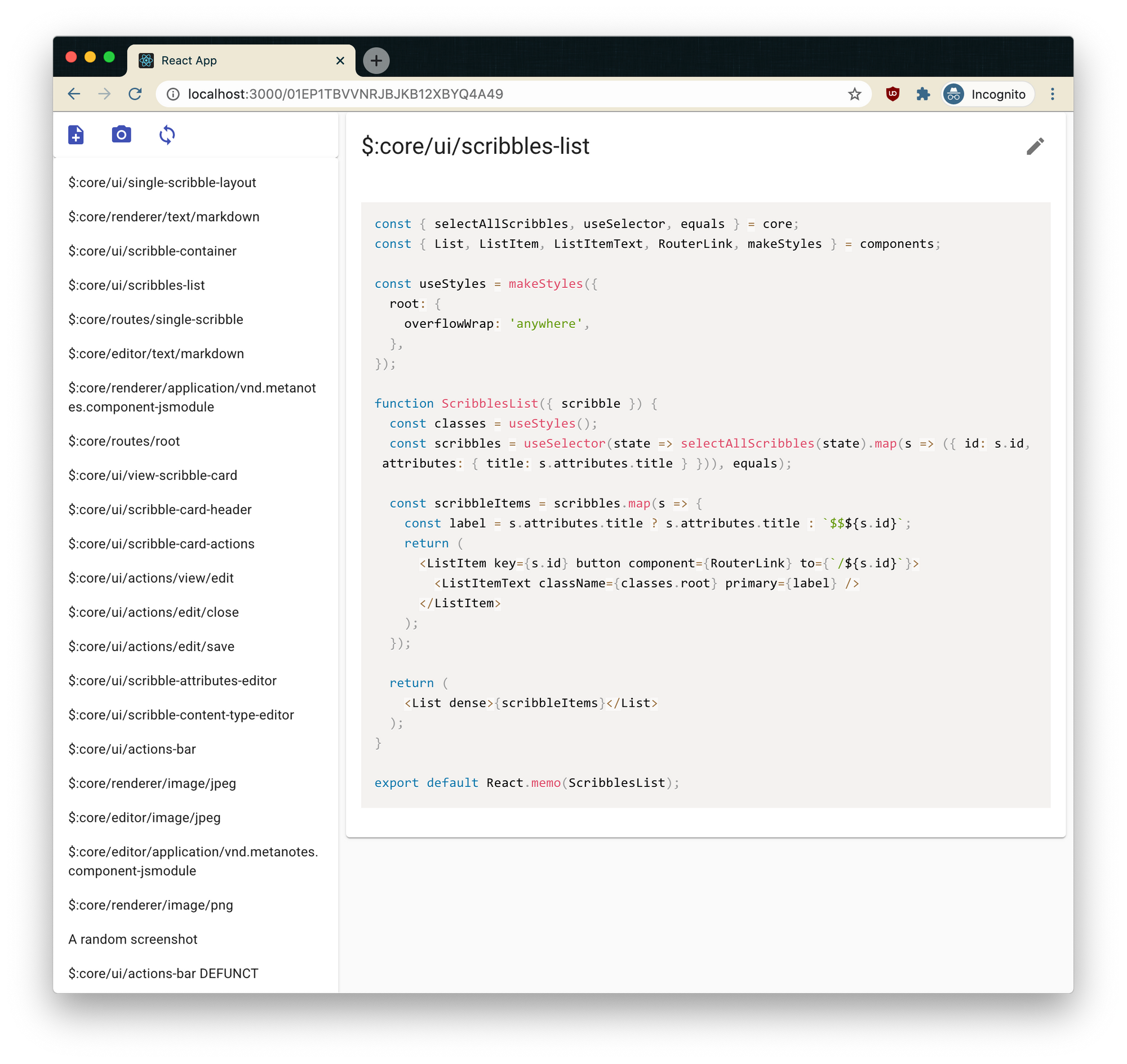
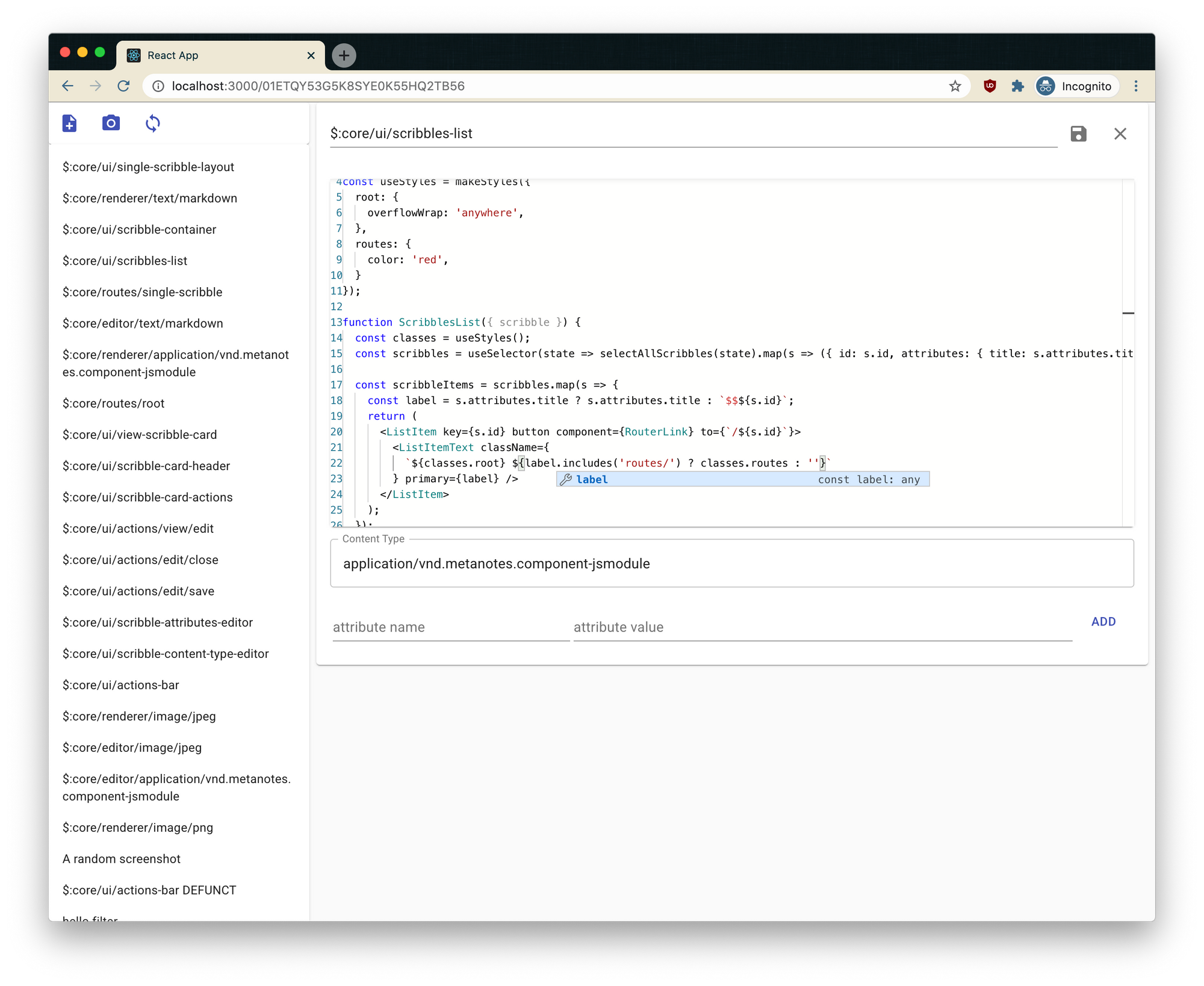
MetaNotes utilizes React to run the dynamic magic. Thanks to the React Hooks, the components look elegant and self-contained. MN utilizes Babel, so all the components are recomputed at runtime. On one hand, that makes the app slower and heavier, but then it allows you to infinitely experiment with your layouts. Like, if you wanted to highlight some scribbles (Scribble is the document entity name in MetaNotes), you could open the relevant component and update its JS in the awesome Monaco editor (aka the embedded VSCode):

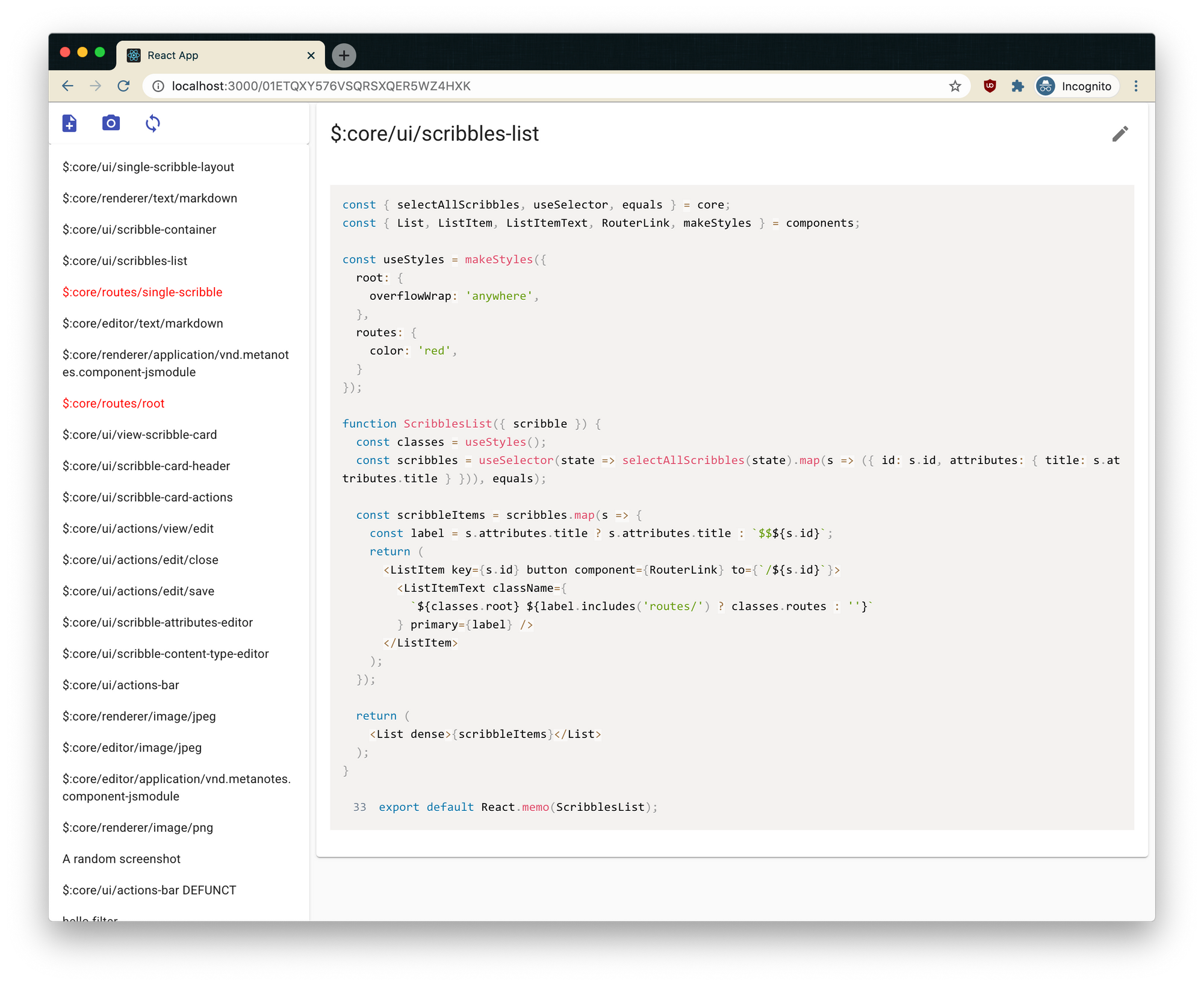
And your app updates instantly, no refresh needed:

On one hand, this creates the true digital version of the Bullet Journal: it’s a digital version of the paper notebook framework. It allows you to make notes in an easy markdown-like syntax, and it’s extensible to anything if you ever need that. On the other hand, writing JS even for layout tinkering isn’t much fun, so much like TiddlyWiki MetaNotes supports extra Markdown syntax, that allows you to define simple layouts right in your notes.
Markdown
I mentioned that MetaNotes uses a custom Markdown implementation. Surely, with all the plugins, there shouldn’t be any need to come up with another parser?
I spent weeks researching different markdown implementations and all of them had some issues that made them incompatible with MetaNotes concepts. Markdown is based on a simple block syntax, meaning there’s no nesting of the content types. Inline syntax can nest (e.g. you can put italic in bold), but you can’t put a quote into a fenced code block.
MetaNotes, however, requires blocks to nest because part of the syntax is “widgets”, React-like syntax to summon various layouts and controls as part of your notes. Widgets are inherently nesting, and thus it’s nigh possible to parse them with regex-based parsers.
One option would be pre- or post- processing, but I wanted the syntax to feel organic. Even MDX, which is one of the best solutions for React-in-markdown, has issues with newlines around the tags and paragraphs concatenation. Thus, I ended up writing my parser.

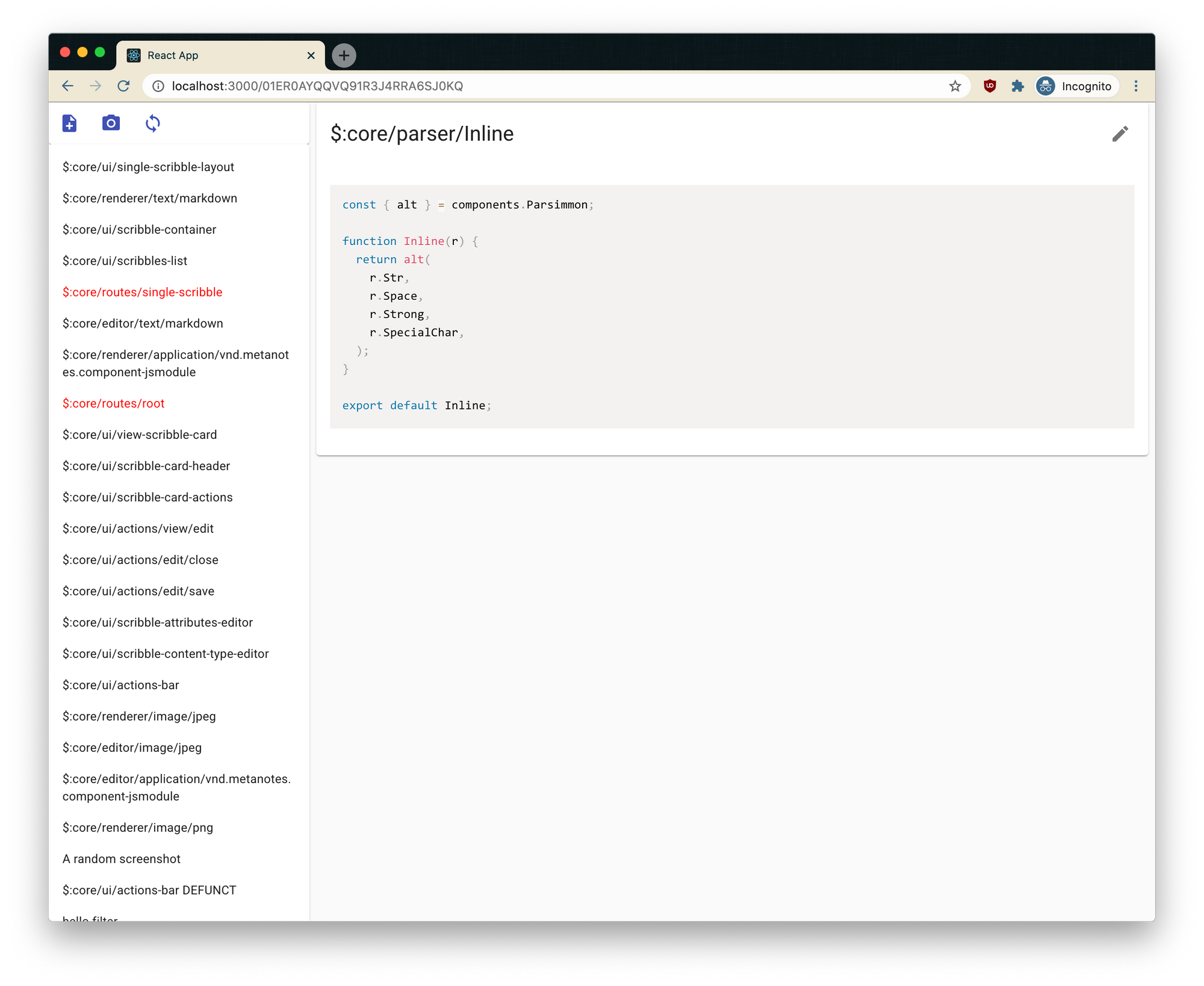
Good news, it uses a popular JS library for PEG parsers—Parsimmon, and you can extend the markdown grammar within your MN instance. If you need some custom syntax for your specific needs, e.g. converting all https://www.youtube.com links into YT embeds, you can do that!
On the Mobile bit
I ended up with React for a reason, and that reason’s name is React Native. Thanks to the custom Markdown parser MetaNotes doesn’t depend on having HTML tags in the React tree, and thus you can have your UI render on your iPhone as is. It just works. It’s not even slow (apart from the initial load, but I’m working on that), thanks to the effective use of the backend. Unlike TiddlyWiki, MetaNotes has a custom backend, and it cannot function without it because the backend plays a crucial role for the mobile apps. No longer the app needs to load all your notes at once, it only pulls in the notes it needs to display, and in can purge the stale notes if the memory runs low. The backend also deals with the synchronization between the instances, storing the BLOBs (yes, you can save all your images and PDFs inline, and it just works, and you only need to back up a single file), and even running the full-text search over your knowledge base.
What’s next?
MetaNotes is in a very early stage of development. I’m playing with the concepts and trying to figure what works and what not. The code is available on my github, feel free to try it out. I’d love to get all the input on the potential use case to see if I can improve the core and make it more functional.